Website Design Ideas set the stage for creating visually stunning and interactive websites that captivate users. From essential elements to the latest trends, this topic delves into the art of designing websites that leave a lasting impression.
Essential Elements of Website Design
When it comes to creating a well-designed website, there are several key elements that play a crucial role in providing users with a seamless and enjoyable experience. Let’s take a look at some of these essential elements and why they are important.
Navigation
Navigation is one of the most critical elements of website design. It helps users move around the site easily and find the information they are looking for without getting lost. A well-structured navigation menu, clear labels, and intuitive design can greatly enhance the user experience. Websites like Apple and Amazon excel in providing simple and effective navigation options that guide users effortlessly through the site.
Responsive Design
In today’s mobile-driven world, having a responsive design is essential. A responsive website adapts to different screen sizes and devices, ensuring that users have a consistent experience no matter how they access the site. Brands like Starbucks and Airbnb showcase excellent responsive design, allowing users to seamlessly interact with their content on any device.
Visual Appeal
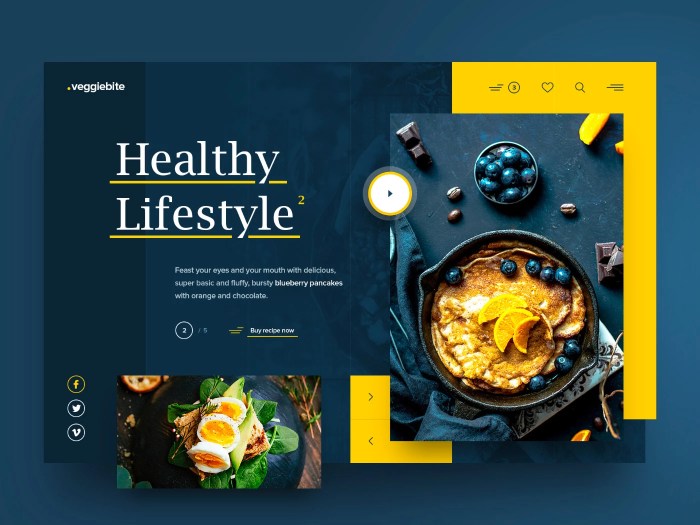
The visual appeal of a website is crucial in capturing the attention of users and creating a lasting impression. High-quality images, engaging videos, and a cohesive color scheme can make a website visually appealing and memorable. Websites like Nike and Coca-Cola are known for their visually stunning designs that effectively communicate their brand identity and message.
Call-to-Action Buttons
Call-to-action buttons prompt users to take specific actions, such as signing up for a newsletter, making a purchase, or contacting the company. Well-placed and visually appealing call-to-action buttons can guide users towards conversion and engagement. Websites like HubSpot and Slack strategically use call-to-action buttons to drive user interaction and achieve their business goals.
Loading Speed
Website loading speed is crucial for retaining users and improving search engine rankings. Slow-loading websites can frustrate users and lead to high bounce rates. Optimizing images, minimizing code, and leveraging caching techniques are some ways to improve loading speed. Websites like Google and YouTube prioritize fast loading times to ensure a smooth user experience.
Latest Trends in Website Design
In the ever-evolving world of website design, staying on top of the latest trends is crucial to creating a modern and engaging user experience. Let’s explore some of the current trends shaping the digital landscape.
Dark Mode Design
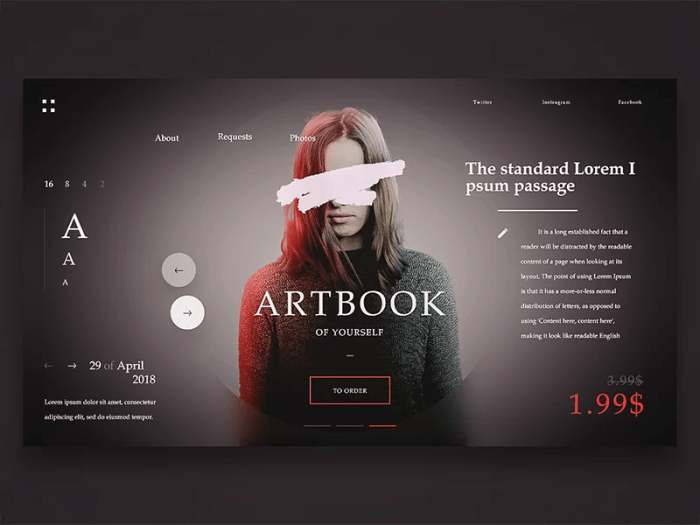
Dark mode design has become increasingly popular due to its sleek and modern aesthetic. By reducing eye strain and conserving battery life, dark mode enhances user experience, especially in low-light environments. Many websites now offer a dark mode option to cater to user preferences.
Minimalist Design
Minimalist design focuses on simplicity and clean aesthetics, emphasizing white space and clear typography. This trend not only enhances visual appeal but also improves user navigation and readability. By decluttering the interface, minimalist design allows users to focus on essential content.
Scroll-triggered Animations
Scroll-triggered animations add a dynamic element to websites, engaging users as they interact with the content. From subtle fades to interactive effects, animations create a more immersive experience and guide users through the site’s narrative. This trend effectively captures attention and encourages exploration.
Mobile-First Design
With the increasing use of mobile devices, designing websites with a mobile-first approach has become essential. Mobile-first design prioritizes responsiveness and usability on smaller screens, ensuring a seamless experience across all devices. By focusing on mobile users, websites can reach a broader audience and improve engagement.
Color Schemes and Branding: Website Design Ideas

Choosing the right color schemes for a website is crucial as it sets the tone and visual identity of the brand. Colors evoke emotions and can impact how visitors perceive a website, influencing their actions and decisions.
Significance of Color Choices
Color choices should align with the brand identity to create a cohesive and memorable user experience. It’s essential to consider the psychology of colors and how they can convey the values and personality of the brand. For example, blue is often associated with trust and professionalism, while red can signify energy and passion.
Tips for Aligning Colors with Brand Identity
- Start by identifying the primary colors of the brand logo and using them consistently throughout the website.
- Consider the target audience and choose colors that resonate with them.
- Aim for a harmonious color palette that complements each other and provides good contrast for readability.
- Use color sparingly for emphasis, such as highlighting buttons or important information.
Examples of Effective Color Branding
- Apple: Apple’s website uses a minimalist design with white space and a simple color scheme of white, black, and grey, reflecting their sleek and modern brand image.
- Coca-Cola: Coca-Cola’s website features their signature red color prominently, reinforcing their brand identity and creating a strong visual association.
- Google: Google’s playful and vibrant color palette reflects their innovative and creative brand personality, making their website visually engaging and memorable.
Responsive Design and Mobile Optimization

Responsive design is crucial for websites in today’s digital landscape. With the increasing use of mobile devices to access the internet, it is essential for websites to be optimized for different screen sizes and resolutions. This ensures that users have a seamless experience regardless of the device they are using.
Importance of Responsive Design, Website Design Ideas
- Enhances user experience by providing a consistent look and feel across devices
- Improves performance as Google prioritizes mobile-friendly websites
- Increases website accessibility for a wider range of users
Strategies for Mobile Optimization
- Implement a responsive design that adjusts layout based on screen size
- Optimize images and multimedia content for faster loading times on mobile devices
- Prioritize content hierarchy to ensure important information is easily accessible on smaller screens
Examples of Exceptional Mobile Responsiveness
- Apple.com: The website adapts seamlessly to different screen sizes, providing a consistent and user-friendly experience
- Nike.com: Nike’s website is optimized for mobile users, with easy navigation and quick access to products
- Squarespace.com: Squarespace showcases responsive design with a visually appealing layout that works well on all devices